【はてなブログのカスタマイズ】カテゴリー&パンくずリスト

こんにちは、パル子です!
今日も引き続き、カスタマイズしていきたい思います。
(当サイトで使用しているテーマは、『Brooklyn』になります。ご了承ください。)
また、稚拙ながら今回から一部のソースコードを記載させて頂きました。独学で勉強中なので、至らぬ点が多々あると思いますので、よろしくお願いします。(アドバイス等頂けたら参考にさせていただきます!)
【これまでの記録】
はてなブログ初心者のカスタマイズ図鑑 - パルコツ
【カスタマイズ記録】ヘッダー画像作成&グローバルメニューあれこれ - パルコツ
カテゴリーのカスタマイズ
記事ページのカテゴリー
【before】

デフォルトは左寄せで、背景に薄い灰色が指定されています。
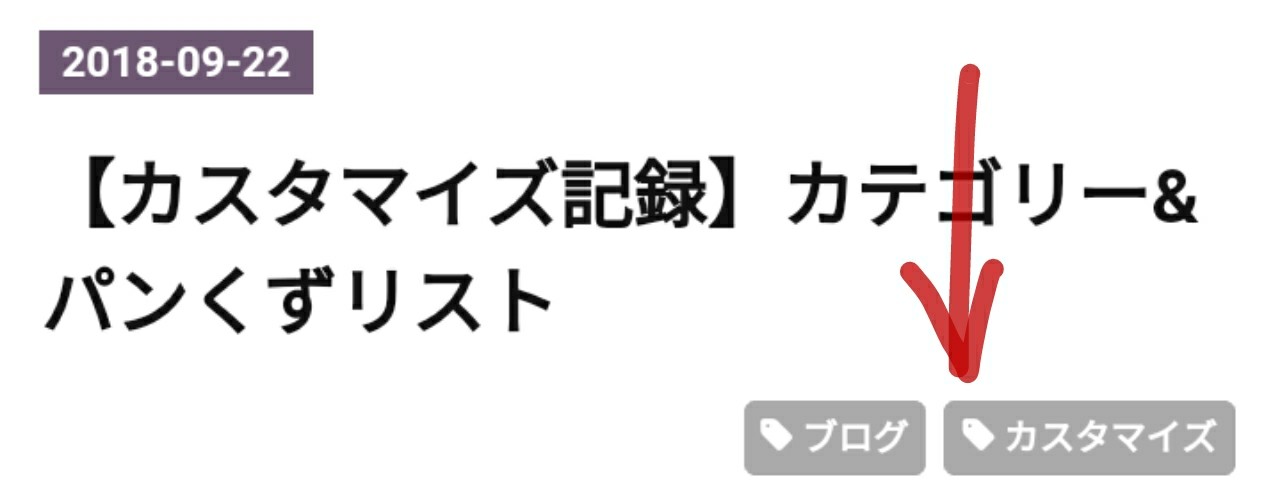
【after】

右寄せに変え、カテゴリ名の前にアイコンを配置しました。でも、今こうやってみてみると最初の一つのカテゴリだけにアイコンつけるのもありだったかもしれない……
ソースコード
.categories{ text-align: right; /* 右に配置 */ margin: 5px; } .categories a { color: #000; /* 文字色 */ font-weight: bold; /* 太字 */ background-color: transparent; /* 背景色を透明に */ } .categories a::before{ /* アイコン挿入 */ font-family: 'blogicon'; content:'\f04a'; margin-right: 0.3em; /* アイコンと文字の幅 */ }
サイドバーのカテゴリー
こちらの記事を参考に色や形をカスタマイズしました。
【before】

【after】

パソコンでは、背景にマウスを乗せると背景色が黄色に変わり、文字にマウスを乗せると文字が白色に変わります。
階層化している割にカテゴリーが少ないので、▼が表示されず変な感じですがひとまず良し。
ちなみに、親カテゴリーをクリックするとこんな感じになります。黄色の中にクリーム色……。サツマイモ感が増す~。

アーカイブページのカテゴリー

ちょっと寂しいので、チェックマークを付けました。
ソースコード
.archive-heading{ text-align:center; } .archive-heading::before{ font-family: 'blogicon'; content:'\f029'; color: #90ca3d; margin-right: 0.2em; }
トップページのカテゴリー

これがどんだけ頑張っても分かりませんでした……。背景色とフォントの文字色を変えたいのですが、分かりません!!!
公式パンくずリストのカスタマイズ
このブログでは、はてな公式のパンくずリストを使用しています。
【before】

これがデフォルト設定です。これでは少し味気ないので、以下のようにカスタマイズしてみました。
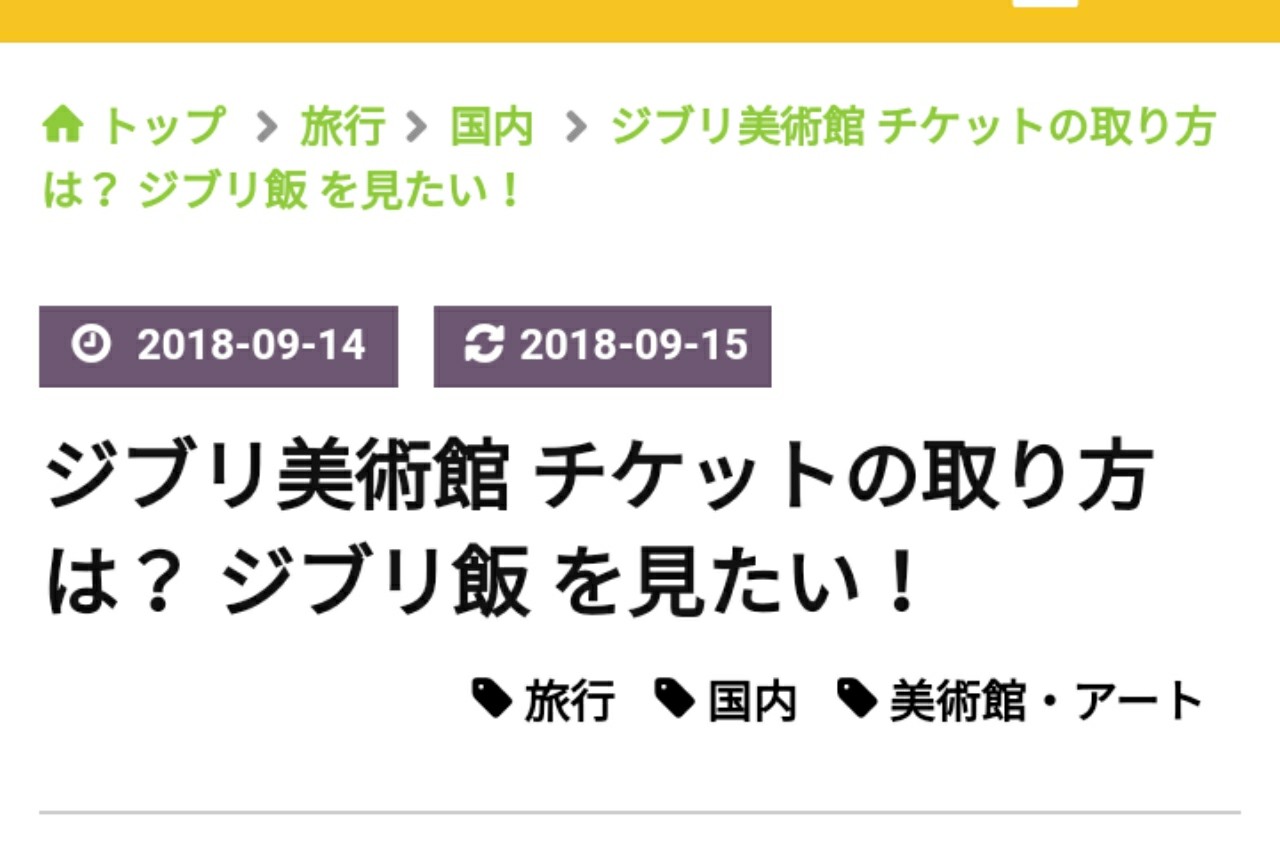
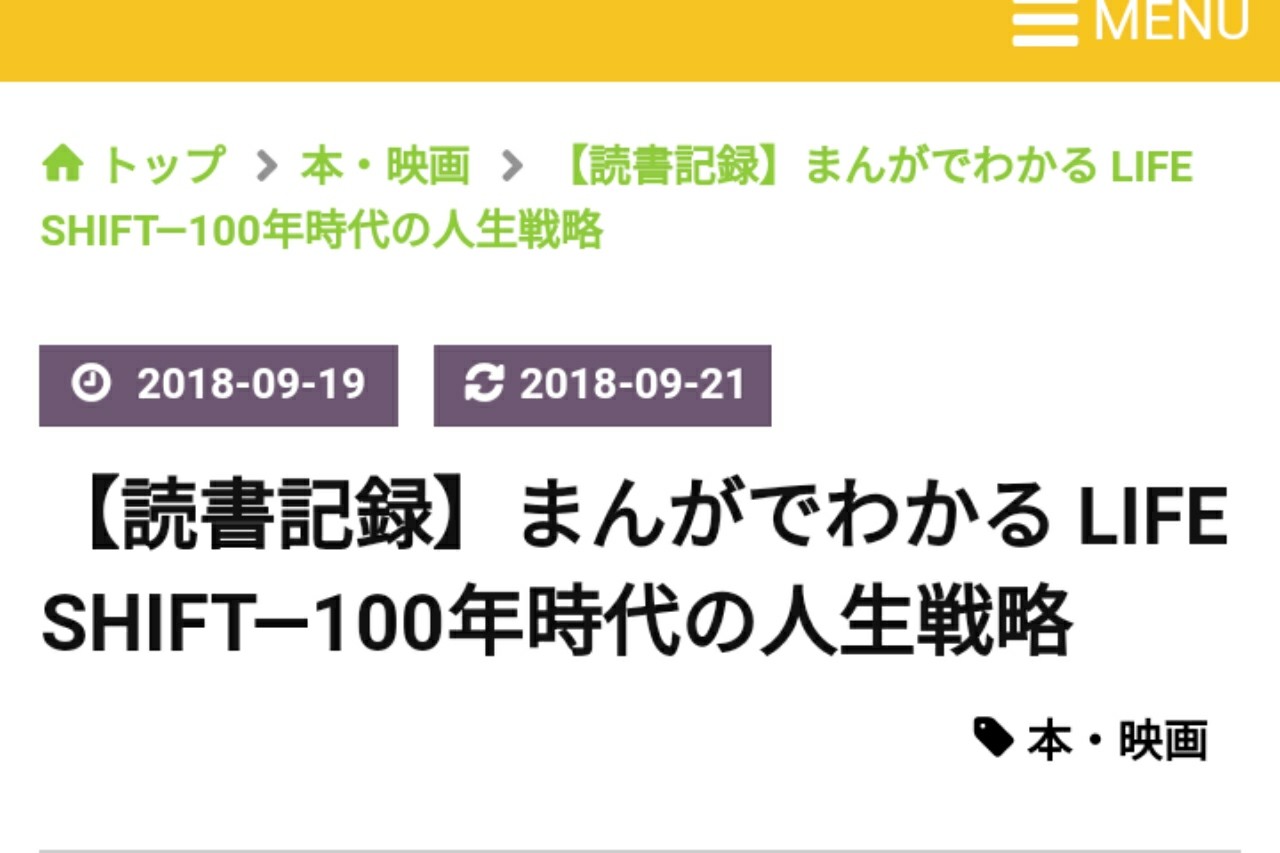
【after】

具体的には、
- リンクの下線を消す
- パンくずリストの下の線を消す
- フォントサイズ・文字色を変える
- トップの前に家アイコンをつける
- 「>」をアイコンに変える(これは少し無理矢理です)
ソースコード
#top-box { color:#90ca3d; /* 文字色 */ font-weight:bold; /* 太字 */ font-size:12px; border:none; /* パンくずリスト下の線を消す */ } .breadcrumb a{ color:#90ca3d; /* リンク色 */ text-decoration:none; } .breadcrumb a:hover { color:#666; /* マウスオーバー時の色 */ } .breadcrumb-gt::before{ /* >アイコン */ color:#666; font-size:10px; font-family: 'blogicon' ; content:'\f006'; margin-left:2px; } .breadcrumb-gt{ /* 元々の>を消す */ color:transparent; font-size:0.5em; letter-spacing:-0.3em; margin-right:10px; } .breadcrumb-link::before { /* トップの前の家アイコン */ font-family: 'blogicon'; content:'\f017'; margin-right:1px; }
コード見てもらったら分かると思うのですが、元々組み込まれている「>」を無理矢理透明にして、その前にアイコンを入れています。初心者の頭ではこんなんしか思いつきませんでした。誰かスマートなやり方分かる人いたら、是非教えてくださいませ。
これからやることリスト
タイトルデザインの変更パンくずリストを格好良くする- トップページのカテゴリー
- SNSボタンの設置
- 次のページへ の装飾
- 全体のリンク色変える
カテゴリーのカスタマイズ- フッターのカスタマイズ
- 目次のカスタマイズ
少しずつ変えていくと共に、新しい課題が増えてゆきます。
勉強あるのみですね~。
おわり。
参考にさせて頂いたサイトさま
【アイコン集】
カスタマイズに便利な、はてなブログで使えるアイコンフォント一覧 - ZENO-TEAL
【記述の方法】
CSSで複数のセレクタ名を並べる時の記述で間違えやすいこと - My Vector Space
